Aplikasi WebGIS: Memvisualisasikan Data Spasial Secara Interaktif
/0 Comments/in WebGIS/by Bintang KejoraApa Itu WebGIS?
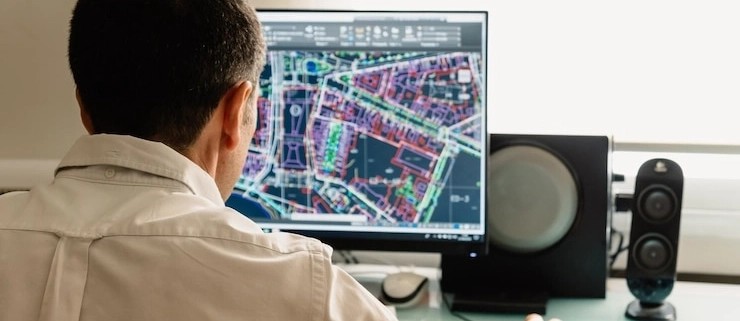
WebGIS adalah sistem informasi geografis yang diakses melalui internet. WebGIS memungkinkan pengguna untuk melihat, berinteraksi, dan menganalisis data geografis secara online. Teknologi ini digunakan di berbagai sektor seperti pemerintahan, bisnis, lingkungan, dan pendidikan untuk membuat keputusan yang lebih baik berdasarkan data spasial.
Manfaat WebGIS
WebGIS menawarkan berbagai manfaat, antara lain:
- Akses Mudah: Pengguna dapat mengakses data geografis dari mana saja dan kapan saja selama ada koneksi internet.
- Interaktif: Memungkinkan pengguna untuk berinteraksi dengan peta dan data secara real-time.
- Kolaboratif: Memudahkan berbagi informasi dan kolaborasi antara berbagai pihak.
- Analisis Data: Membantu dalam melakukan analisis spasial yang kompleks untuk pengambilan keputusan yang lebih baik.
Jasa Webgis: Buat aplikasi webgis interaktif untuk visualisasi dan analisis data spasial
Langkah-Langkah Membuat Aplikasi WebGIS Interaktif
Berikut ini adalah langkah-langkah untuk membuat aplikasi WebGIS interaktif:
- Mengumpulkan Data Spasial
Langkah pertama adalah mengumpulkan data spasial yang akan digunakan dalam aplikasi WebGIS. Data ini bisa berupa peta jalan, data demografi, lokasi penting, dan lain-lain. Anda bisa mendapatkan data ini dari sumber-sumber gratis seperti OpenStreetMap atau dari lembaga pemerintah dan organisasi lainnya.
- Memilih Platform WebGIS
Pilih platform WebGIS yang sesuai dengan kebutuhan Anda. Beberapa platform WebGIS gratis yang populer antara lain:
- Leaflet: Library JavaScript open-source yang ringan dan mudah digunakan untuk membuat peta interaktif.
- OpenLayers: Library JavaScript open-source yang kuat untuk membuat aplikasi peta.
- GeoServer: Server open-source untuk berbagi data spasial.
- Mempersiapkan Lingkungan Pengembangan
Siapkan lingkungan pengembangan dengan menginstal alat dan library yang diperlukan. Jika Anda menggunakan Leaflet, Anda hanya perlu menambahkan file JavaScript dan CSS ke dalam proyek web Anda.
html<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
- Membuat Peta Dasar
Buat peta dasar menggunakan platform yang dipilih. Berikut adalah contoh sederhana untuk membuat peta dasar menggunakan Leaflet:
html<!DOCTYPE html>
<html>
<head>
<title>Peta Interaktif dengan Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<style>
#mapid { height: 600px; }
</style>
</head>
<body>
<div id="mapid"></div>
<script>
var mymap = L.map('mapid').setView([-6.200000, 106.816666], 10);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mymap);var marker = L.marker([-6.200000, 106.816666]).addTo(mymap)
</script>
.bindPopup("<b>Jakarta</b><br>Ibu Kota Indonesia").openPopup();
</body>
</html>
- Menambahkan Data dan Fitur Interaktif
Setelah peta dasar dibuat, tambahkan data spasial dan fitur interaktif seperti marker, pop-up, dan layer tambahan. Berikut adalah contoh menambahkan beberapa marker dengan pop-up:
html<script>
var locations = [
{ "name": "Borobudur", "lat": -7.607874, "lng": 110.203751 },
{ "name": "Danau Toba", "lat": 2.743368, "lng": 98.890507 },
{ "name": "Raja Ampat", "lat": -0.234620, "lng": 130.517921 }
];locations.forEach(function(location) {
</script>
L.marker([location.lat, location.lng]).addTo(mymap)
.bindPopup("<b>" + location.name + "</b>");
});
- Mengintegrasikan Fitur Pencarian
Tambahkan fitur pencarian lokasi untuk memudahkan pengguna dalam menemukan tempat tertentu. Anda bisa menggunakan plugin Leaflet seperti Leaflet Control Geocoder untuk menambahkan fitur ini.
html<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
<script>
L.Control.geocoder().addTo(mymap);
</script>
- Pengujian dan Optimasi
Lakukan pengujian untuk memastikan aplikasi WebGIS berjalan dengan baik di berbagai perangkat dan browser. Optimalkan performa aplikasi dengan meminimalkan ukuran file dan menggunakan server yang cepat.
- Publikasi dan Pembaruan
Setelah aplikasi selesai dibuat dan diuji, publikasikan aplikasi tersebut di situs web Anda atau platform lain yang sesuai. Pastikan untuk terus memperbarui data dan fitur aplikasi sesuai kebutuhan pengguna.
Pelatihan Gis: Tingkatkan keahlian Anda di bidang GIS dengan pelatihan profesional
Studi Kasus: Peta Interaktif Pariwisata di Indonesia
Sebagai contoh, kita bisa membuat peta interaktif untuk menampilkan lokasi wisata di Indonesia. Berikut adalah langkah-langkahnya:
- Mengumpulkan Data Wisata Kumpulkan data lokasi wisata dari berbagai sumber, termasuk koordinat geografis dan deskripsi singkat.
- Membuat Peta Dasar Buat peta dasar Indonesia menggunakan Leaflet dan tambahkan marker untuk setiap lokasi wisata.
html
<!DOCTYPE html>
<html>
<head>
<title>Peta Wisata Indonesia</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<style>
#mapid { height: 600px; }
</style>
</head>
<body>
<div id="mapid"></div>
<script>
var mymap = L.map('mapid').setView([-2.548926, 118.014863], 5);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mymap);var locations = [
{ "name": "Borobudur", "lat": -7.607874, "lng": 110.203751 },
{ "name": "Danau Toba", "lat": 2.743368, "lng": 98.890507 },
{ "name": "Raja Ampat", "lat": -0.234620, "lng": 130.517921 }
];locations.forEach(function(location) {
</script>
L.marker([location.lat, location.lng]).addTo(mymap)
.bindPopup("<b>" + location.name + "</b>");
});
</body>
</html>
- Menambahkan Fitur Interaktif Tambahkan fitur seperti layer tambahan dan pencarian lokasi untuk meningkatkan interaktivitas peta.
- Pengujian dan Publikasi Uji peta di berbagai perangkat dan publikasikan di situs web Anda.
Kesimpulan
WebGIS adalah alat yang kuat untuk memvisualisasikan dan menganalisis data spasial secara interaktif. Dengan menggunakan platform gratis seperti Leaflet, Anda dapat membuat aplikasi WebGIS yang bermanfaat tanpa biaya besar. Ikuti langkah-langkah di atas untuk membuat aplikasi WebGIS Anda sendiri dan manfaatkan teknologi ini untuk berbagai kebutuhan. Selamat mencoba!





Leave a Reply
Want to join the discussion?Feel free to contribute!